Purdue Building Accessibility
UX Research - UX Design - Accessibility
A responsive website that would empower students with physical disabilities on Purdue's campus in dealing with day-to-day challenges.
Roles
Researcher
Designer
Developer
Tools
HTML
CSS
Figma
Duration
8 weeks


The design aims to give a voice to an underrepresented community at Purdue and empower them to speak up for themselves in confidence. The integration of technology is advocated by digital civics, which represents the digital's omnipresent relationship with people.
Target User Group
Purdue Students with Physical Disabilities.
The Problem
At Purdue University, disabled students face significant challenges related to physical accessibility on campus. Despite existing services and accommodations, many students with disabilities encounter obstacles that hinder their daily activities. There is a lack of a centralized system where these students can report, track, and view accessibility issues across campus. Additionally, there is limited visibility into which areas of the campus are most problematic, which can lead to persistent accessibility barriers and a lack of accountability
The Goal
To address these challenges, our goal is to develop a responsive website that empowers Purdue students with physical disabilities by providing a platform to report and monitor physical accessibility issues on campus. The website will enable students to:
The Approach
-
Check the accessibility status of buildings.
-
Access the latest reports on accessibility issues.
-
Report issues quickly using geolocation.
-
View data visualizations of campus hotspots to identify and highlight areas with frequent accessibility problems.
This platform aims to raise community awareness about accessibility issues, foster greater engagement between disabled and abled students, and enhance the overall accessibility experience on campus.
Design Thinking Process
Design thinking is a non-linear, iterative process that teams use to understand users, challenge assumptions, redefine problems and create innovative solutions to prototype and test. This directly involved the end-users to maximize the control they have over their day-to-day lives, making it easier for them to support one another.
EMPATHIZE
- User Research
- Empathy Map
- Design Strategy
- Co-Design
DEFINE
- Clustering Info
- Sec. Research
- Data Gathering
- Synthesize Issues
IDEATE
- Brainstorming
- Peer Critique
- User Flow
- Storyboarding
DEVELOP
- Usability Testing
- Validation
- Takeaways
- Next Steps
DESIGN
- Sketching
- Wireframing
- Prototyping
- Coding Website
Research
In the beginning phases of the project scoping, the idea was to focus on the Disability Resource Center (DRC), the office designated by Purdue to provide services, resources, and programs to facilitate equal access for disabled students. The aim was to understand what was needed to organize within the DRC and for whom.
Student Resources from the DRC website
Accessibility is Not a Priority
In terms of navigating the campus, the building accessibility page on the DRC website is presented as a resource guide for students with disabilities.

text-heavy
very confusing
outdated
lack of visual hierarchy
Resolved Issues
Students can report accessibility concerns using the form below the DRC website, which takes up to 7-10 business days to hear back.

resolution not guaranteed
long wait time
concerns are not publicized
Activities conducted for research purposes:
-
Objective: To design with end-users by involving them in the design process and understanding their experiences and challenges.
-
Participants: Purdue students with physical disabilities and those needing accommodations.
-
Ice Breaker: Live Word Cloud
-
Gathered anonymous input on feelings about disability at Purdue.
-
Key Words: Compromise, Challenge, Advocacy
-
-
-
Day in the Life
-
Participants described moments of confidence, demotivation, and motivation in their daily lives to identify emotional touchpoints.
-
-
Wishlist/Utopia
-
Participants shared their ideal solutions and improvements for their experiences at Purdue.
-
Each activity was aimed at highlighting struggles, emotions, and specific needs to inform the design process.
Leveraging the Insights
Prior to the initial thoughts, the DRC wasn't the main problem. It's the culture on campus and the lack of awareness there about microaggressions towards disabled students.
Improve Self-Advocacy: With this note, a website was built/designed which included the pain points, accessible information, and awareness about the lack of accessibility on Purdue campus.
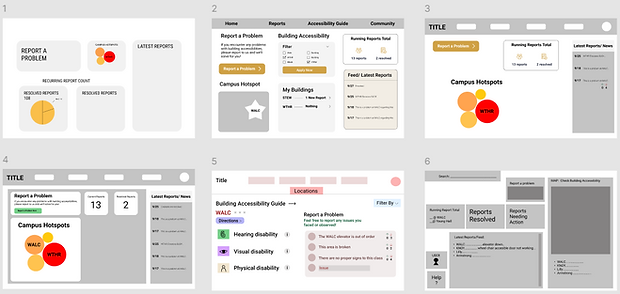
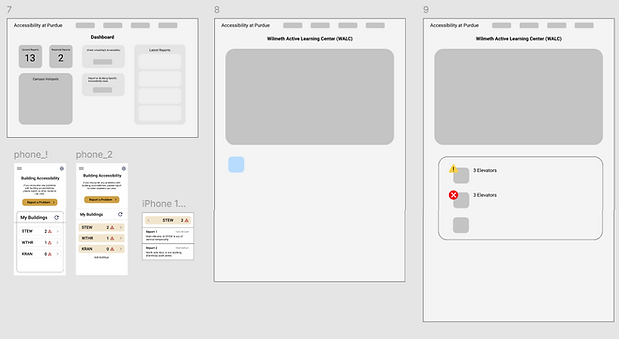
Wireframing of the Website
In order to leverage design direction, wireframes of the website were created prior to coding the website. Using Figma, lo-fi wireframes were designed to depict the layout and hierarchy of the features to combine them into one final screen.


Features
1. Report a Problem: easily report any accessibility issue at the spot using geo-location
2. Filter Buildings: filter and subscribe buildings you visit the most on campus
3. Total Reports: view the numbers of total reports and resolved issues
4. Campus Hotspots: data visualization of the most problematic buildings on campus
5. My Buildings: section for showing new updates on subscribed buildings
6. Reports Feed: a feed displaying the latest issue reports of new updates
Final Design
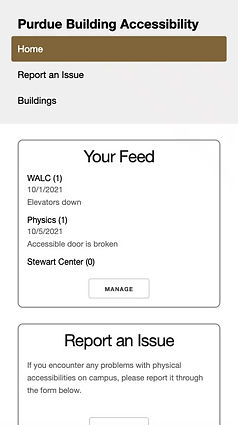
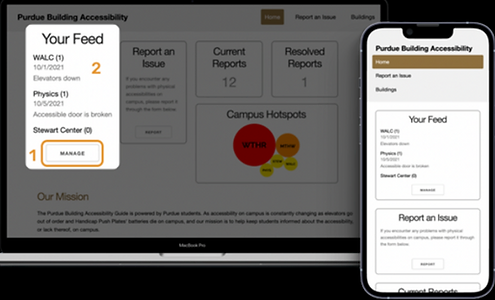
Purdue Campus Accessibility Guide
The Purdue Building Accessibility web page is intended to act as a hub for students to report accessibility issues as well as to stay informed about the issues around campus. The site is responsive to both desktop and mobile devices.

To report an issue, a user would click the report button, input their location via a geolocation feature, select from a list of issues, or input their own. After an issue is reported, it will be displayed on the website's feed ("Your Feed").
The feed is a subscription-based personalized feature for users. Ideally, users would subscribe to the building where they have classes frequently. The "Current Reports" running count would also increase when a report is issued as well as the "Campus Hotspots" visualization.
Breaking down the Homepage
Navigation Bar


"Report an Issue" directs the user to report any problems they encounter with physical accessibilities on campus.
"Buildings" direct the user to a resource page where they can find accessibility information for every building on campus.
Your Feed

Report an Issue


1. Press the "Report" button to report an issue
2. Click on "Get Location" to track the student using geo-location services and pinpoint what building the student is in.

3. Choose an issue from "Select Issue" dropdown
4. The dropdown list makes it easier for students to quickly choose and report an issue
* The list is driven from the DRC website.
Current Reports

Resolved Reports

Campus Hotspots

Usability Testing
Goal:
1. Understand our user's thoughts and the desirability of the website
2. Gain insight into the usability of our website from a user's perspective
Takeaways:
- The website was found to be helpful and informative for students with physical disabilities.
- The campus hotspots being there to have a visualization of the issues was something that the user group appreciated.
- Some of the students wanted a bigger and bolder text for the campus hotspots as they were a little hard to read.